🎉 New features
We've added new geometry helpers to the SDK.
doSegmentsIntersectlets you check for intersection between 2D line segments (docs).isPolygonAInPolygonBlets you check whether a polygon is completely contained within another polygon (docs).fitRectangleInPolygonfinds the optimal position and rotation for a rectangle within a polygon (docs). This is useful for space planning, furniture placement, or to optimize the size of logos in leasing reports, among others.getRectangleCornerscomputes the corners for a rectangle returned byfitRectangleInPolygon(docs).
In the entity manager, you can now drop an image into a room and have it auto-fit with one click, powered by the new
fitRectangleInPolygonendpoint.The poster data layer now supports placing images automatically to fit polygons using the new
fitRectangleInPolygonAPI. Learn more in the docs.The poster auto-fit feature is also available in reports.
Reports now support multiple data layers based on the same data source.
In the layout editor, you can now split a wall into two segments at a point. This makes it easier to trim parts of a wall or adjust wall properties independently on each side.
The map entity manager now has a search bar so you can quickly find specific places on the map.
You can now add tags when creating spaces programmatically and filter spaces by tag via the query client, making it easier to organize and retrieve the spaces you care about. Learn more in the docs.
💅 Improvements
Smart zoom now adapts to tall spaces by adjusting for building height, and the camera moves up and down automatically as you switch levels.
The space viewer now updates each data layer independently, so changes to one layer no longer force others to re-render, improving performance on complex scenes.
Equipment 3D models are now served from a dedicated custom domain, which simplifies CSP configuration in your app and improves caching so equipment loads faster.
Welcome to 2026, and let's start the year with a first release ✨.
🎉 New features
You can now enable optional scroll protection in both viewers. When users scroll without holding cmd/ctrl, we prevent accidental zooms so you can implement cooperative gestures in scrollable layouts more easily. Learn more in the docs. And shout-out to our friends at Akenza for the inspiration ✌️.

Space JSON export is now available to all users: export from the space profile’s settings and re-import from the editor’s advanced tab.
We’ve upgraded the armchair, 2‑seater and 3‑seater sofas to parametric equipment that loads instantly, works in both 2D and 3D, and can be stretched to any length and configured to a precise seat count.
We’ve built an automation to upgrade existing spaces to the new parametric sofas—reach out at support@smplrspace.com if you’d like us to run it for you. 🤖
smplr.jsnow exposes aUtilsnamespace with helpers likeSpaceSidandisSpaceSid, making it easier to validate and work with Smplrspace IDs in your own code. More details are available in the docs.
💅 Improvements
The space viewer now uses a dedicated default
renderingMessage, making it clearer when a space is still rendering versus loading—especially in embedded and progressively rendered viewers.
🐛 Bug fixes
We’ve tightened up viewer loading states across the app so loading feedback is more consistent.
We’ve fixed an issue where some map-based projects could open at the location of the previously opened project instead of the current one.
We've fixed an issue where the furniture data layer sometimes failed to initialize when using the default color.
We’ve resolved a rare issue where hover interactions on furniture stopped working after switching the viewer from 2D to 3D.
We’ve improved the loader logic for progressive rendering in the space viewer, so loading messages behave more reliably.
We’ve fixed an issue where the set of included levels could reset unexpectedly when toggling between 2D and 3D modes.
This is our final release for 2025 ✨, and it's a robust one, featuring the addition of multi-space reports. These reports allow you to view data for all spaces on a single screen, enabling comprehensive campus-level reporting. This is a foundational step toward our vision of portfolio-level reporting. 2026 promises to be exciting 🙌.
🎉 New features
Bring data from multiple spaces into a single campus report with aggregated stats and consolidated search—ideal for office parks, universities, and other nearby buildings on the map.
Use the new automatic space filter in campus reports to see all buildings at once, then quickly narrow down to a single building when you need more detail.
Add an optional search box to the map viewer so users can jump to places using addresses or GPS coordinates—just like any familiar web map. See
searchin the docs.Use the new public, full-screen map page to explore Smplrspace’s building coverage, with a search box to quickly find any location. Try it here.
Use the new text-as-image micro-service to generate SVG logos from text, so you can fall back to a dynamic logo URL in icon or poster layers when brand assets are missing.
Use the new
jsonhelper in Handlebars tooltip templates to work more easily with structured data inside custom BI tooltips. Learn more in the docs.
💅 Improvements
Viewer loading states have been redesigned for both map and space viewers so they stay clear without blocking interaction, including better behavior for cached and progressively loaded spaces.
The viewer info icon now stays legible on dark backgrounds.
Organization invitations now stay valid for 90 days (up from 5) to better match longer enterprise onboarding cycles.
🐛 Bug fixes
Fixed an issue where the viewer on a space’s projects page could appear empty.
Fixed splitting entity groups by level in the entity manager when using the “split by level” option.
Fixed a level extraction error that could happen when a space included an empty level.
Fixed Google Sheets syncing so imports with unmapped furniture entities (empty
furnitureId) no longer fail.
🎉 New features
The map viewer is getting its biggest update yet! We're upgrading to the latest 3D base map from Mapbox, giving you improved 3D building data, modern lighting and map styling, curated landmarks manually modeled in 3D, trees, and more. We've applied our Smplrspace sauce on it too, to make it fit for our purpose: data visualization. Below is a before / after video for your enjoyment.
💅 Improvements
The icon or poster mode selector in the entity manager is now applied per group and persisted in the database.
We've added motion options on the map viewer's
setCameraPlacementmethod. This change deprecates the previous options, so have a look at the docs and adapt your code. More details in the docs.The map viewer now take a
cameraPlacementoption which is used as default camera placement when the viewer starts, as well as as placement when the user click the button to reset / recenter the view. See the docs.
🐛 Bug fixes
We've fixed some inconsistencies with the slider filter, where it would sometimes be displayed with a single value, or could be stale after a page change.
We've fixed an issue that broke setting preview images.
🎉 New features

The Entity Manager now has Google Sheets synchronization built-in. This is ideal for quick editing, collaboration, and backups — all without importing and exporting nasty little CSV files 😉. It also lets enterprise users edit their inventory-type reports directly in Google Sheets and import the updated data to Smplrspace in one click. Head to the "..." menu in the Entity Manager to try it out.
You can now manually edit the individual coordinates of points and images in the entity manager.
The map viewer now supports the point data layer, which takes points compatible with the space viewer's point data layer and renders them on the map. Both layers are fully API compatible, except for alpha which is not supported on the map. Details in the docs.
We've improved the type of the diameter option in the space viewer's point data layer. See the docs.
The reports now support the new poster data layers.
The reports now support icon data layers.
Data visualization in reports now support data driven numerical and string parameters.
💅 Improvements
We've improved state management so your filter values are maintained when you change the active space in a report.
We've added select all / clear all buttons to the category filter, to make it easier to isolate specific items versus show it all.
We've improved the layout of the level explorer and entity records report templates to make spaces for longer label.
Posters now have shadows, so they feel a little less like vampires 🧛♂️.
🐛 Bug fixes
We have fixed the hover issues that happened on the map viewer's data layer. You can now reliably hover and click data layer elements on the map.
We've fixed some inconsistencies with the behavior of slider filters.

🎉 New features
We've added the poster data layer, which lets you render images that are fixed in the space the way a poster, sticker, or panel would be. And these are of course data driven and interactive. Learn more in the docs.
We've added new sizing options to the icon data layer, bringing it on par with the poster data layer. Icons can be sized at the element or at the layer level, and by width or height preserving image ratio, or both overriding image ratio. Details in the docs.
Image based layers like posters and icons can now be managed in the entity manager. We've created a special mode dedicated to images, that lets you load images from any url, size them, and position them in 3D.
💅 Improvements
The size of the image for icon data layers is now automatically detected after loading and applied. So it's simpler to use and makes icon and poster layers interchangeable.
The icon data layer "icon" parameter has been replaced by "image" to make it interchangeable with the poster layer. See the docs.
🐛 Bug fixes
We've fixed an issue with the range sliders not taking the minimum value changes into account.
🐛 Bug fixes
We've fixed an issue that sometimes crashed the entity manager when editing a polygon.
We've fixed a bug where the collapsible levels in reports wouldn't expand under specific circumstances.
We've fixed an issue where unwanted scrollbars could appear in the reports for some users.
This version is our first Enterprise-focused release, with Smplrspace Projects becoming the center of the experience for Enterprise users. Below is a breakdown of everything that's new, improved, and fixed.
🎉 New features
We now categorize organization types and customize the user experience based on specific needs. For Enterprise users, the app now defaults the experience around Projects, making it simpler to find just the reports you're looking for.
We have moved reports under the new Projects feature, and setup every report user with the corresponding projects. The change will allow us to release multi-spaces (portfolio, campuses, ...) reports very soon. Stay tuned 😉.
Moving reports into projects allowed us to build navigation between reports and spaces in 1 to 2 clicks, making Smplrspace reports better suited for business intelligence workloads.
The space profile now includes a page listing the projects a space belongs to, allowing quick overview and access to the projects.
Projects are getting their own tags, helping you organize reports, walkthroughs, and portfolios to your heart's content.
The entity manager has a new power feature that lets you generate a point layer from an existing polygon layer, where each point is the computed center of the polygon. This is ideal to extract the center of all the rooms that you have mapped.
We've added a
getModeendpoint tosmplr.js, making it easy to know if the viewer is currently in 2D or 3D mode without tracking it manually. See the docs.We've added endpoints to
smplr.jsto hide and show the level picker on the map. More details in the docs.
💅 Improvements
We've added ID matching to the spaces search.
We've improved projects search to include ID, notes, and tags.
Projects now come with curated but randomly selected image placeholders that celebrate city scapes from around the world. Take off with us 🚁.
You can now re-order spaces in a project to suit your preference.
We've improved pages navigation within a report.
Reports now support using a dynamic template for the labels of the levels explorer and entity records. This lets users get both unit ID and tenant name in rent rolls for example.
We have improved caching of report data and walkthrough photos, so it only loads once and gets instantly reused as you navigate through spaces and pages.
The Map's
hashparameter now support using a custom hash key to avoid conflicts with other URL hash parameters. This is ideal for embedded usage of the map viewer.We now automatically clear the map's hash when the map is removed, leaving your app in a more consistent URL state.
We're now rounding coordinates of your spaces, reducing their disk size by roughly 10% for large spaces. This means faster loading for all ⚡.
The
disableElevationCorrectionoption on data layers can now be used in 2D to override the automated layering. You should also note that it's unlikely you still need this option in 3D mode as we've improved the rendering of thin gaps on large spaces in the previous version.As we're working with more and more campus size projects, we now ignore external grounds when computing the digitized area. This will keep the digitized area closer to the gross built-up area.
The map viewer level picker is now hidden in reports when a single level is filtered.
We've improved the main navigation bar for mobile users.
🐛 Bug fixes
We've updated the configuration of our image delivery pipeline to ensure that images we host can be loaded in embedded experiences.
We've fixed an issue where modals used in the embed editor would not be displayed properly (e.g. to rename levels).
We've added error handling on our room detection algorithm to avoid app crashes if a space was too complex for the algorithm to succeed.
We've fixed the automatic centering on the pinned entity in the entity records report template. In other words, the viewer will now follow your actions in the maintenance records reports.
We've fixed some missing styles on the embed preview screen.
We've fixed the height of the building pins in the map viewer.
The camera location doesn't reset anymore when you reload a map page on a specific location (as it is set in the url). This makes specific views in projects and reports easier to share.
We have fixed compatibility issues with TizenOS TVs.
This release is all about bug fixes and quality of life improvements. We've been taking on some of the tech debt we were starting to accumulate, and it feels good. 😇
💅 Improvements
We've improved the rendering of very large spaces in 3D mode. The undesirable thick grounds and walls issue is now gone, and the blinking of surfaces when zoomed far out should not happen anymore.
We've improved the rendering of the floor plan in the equipment editor, it now renders consistently at all zoom levels without blinking, and automatically gets positioned above all grounds.
Our search algorithm now supports double quoted text that work just like on Google. So you can search "new units" without matching "renewing units", noiiice! This applies to all search boxes in the app, including in reports.
We've improved multi-space rendering in the map viewer. It now handles spaces with different number of basements and automatically synchronizes the level indices so the ground floors are matching.
We've improved error handling so that the
onErrorcallback is called whenever the viewer crashes, and not only when it starts.We've added a fire extinguisher to the equipment catalog, curtesy of our good friends at Humly.
We've added a visual feedback when publishing from the editor.
We've improved the handling of archived spaces.
🐛 Bug fixes
We've fixed the layout when managing spaces of a project.
We've fixed an issue that could render 2 legends in reports instead of one.
We've fixed an issue where the slider filter in reports would sometimes not reset to the full range when changing the active statistic.
We've fixed the rendering of icon layers in 2D mode, they now render on top of the walls and not below.
We've fixed an edge case in error handling where a viewer error screen could have global styling affected.

🎉 New features
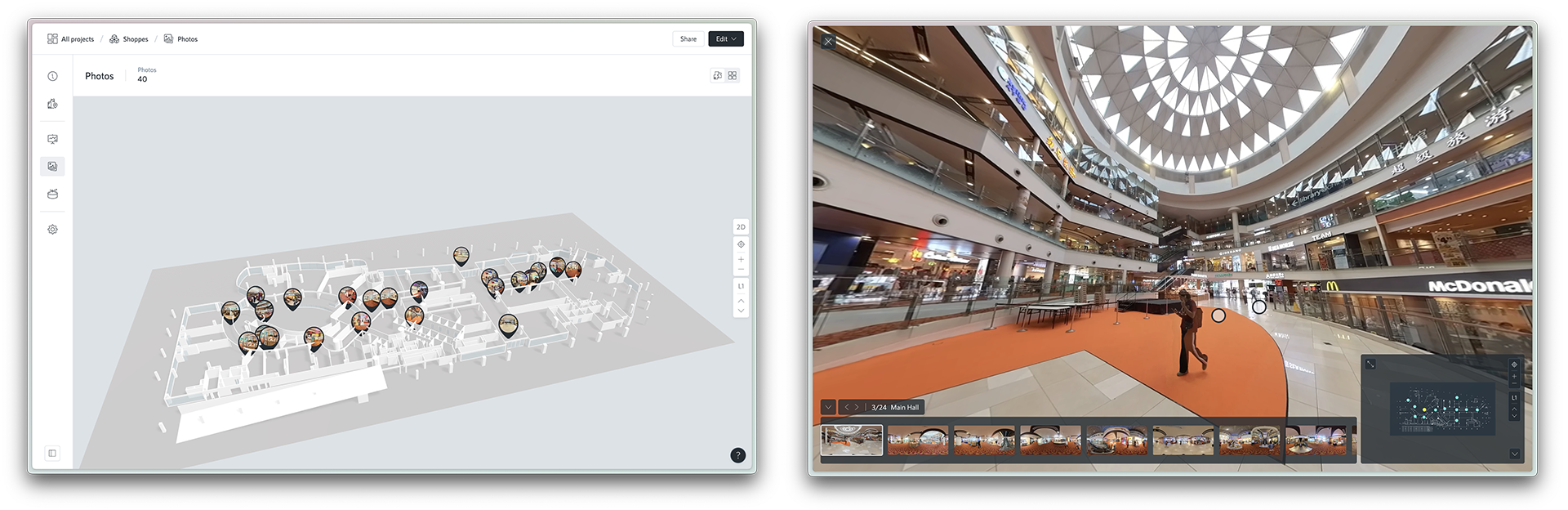
Photo walkthroughs are now in private beta. They're not fully finished yet, but the experience is mostly there. Spoiler: it's immersive!
It supports normal photos using a floor plan "index", an image gallery, and a carousel with a "minimap" (🔥) to navigate the space.
You can also drop 360° photos on the floor plans to automagically (yes, 🪄) generate Matterport style walkthroughs.
💅 Improvements
There are new options to render the controls in dark mode, or in smaller size. More in the docs.
We've added CSS classes to the viewer controls so you can target them easily with your own styles to customize them. Check the docs.
Categories in reports can now be manually sorted to align with your business logic.
We've added the ifEquals helper to tooltip templates. See the docs.
We've refined the hover style of space and projects cards. Oh, so shinny! ✨
🐛 Bug fixes
We've fixed an error that could occur when moving polylines or polygons in the entity manager.
We've fixed an issue where the map viewer could sometimes start without rendering the space.